Added component screenshots in README
This commit is contained in:
parent
a148f4250d
commit
ebf7f3b0be
23
README.md
23
README.md
|
|
@ -41,6 +41,7 @@ Using Sampler is basically a 3-step process:
|
||||||
|
|
||||||
### Components
|
### Components
|
||||||
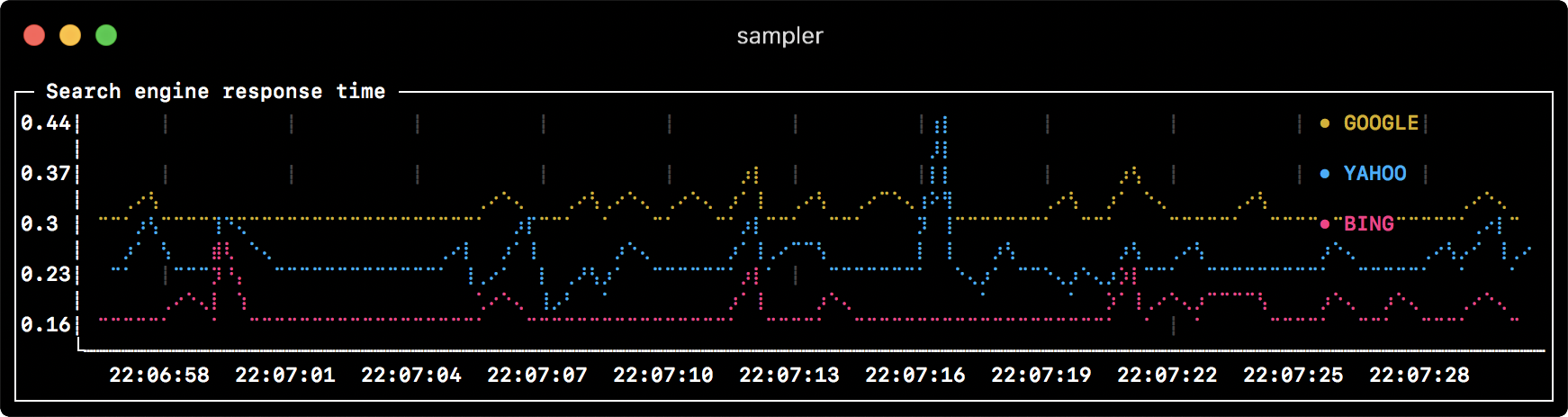
#### Runchart
|
#### Runchart
|
||||||
|

|
||||||
```yml
|
```yml
|
||||||
runcharts:
|
runcharts:
|
||||||
- title: Search engine response time
|
- title: Search engine response time
|
||||||
|
|
@ -59,14 +60,20 @@ runcharts:
|
||||||
sample: curl -o /dev/null -s -w '%{time_total}' https://www.bing.com
|
sample: curl -o /dev/null -s -w '%{time_total}' https://www.bing.com
|
||||||
```
|
```
|
||||||
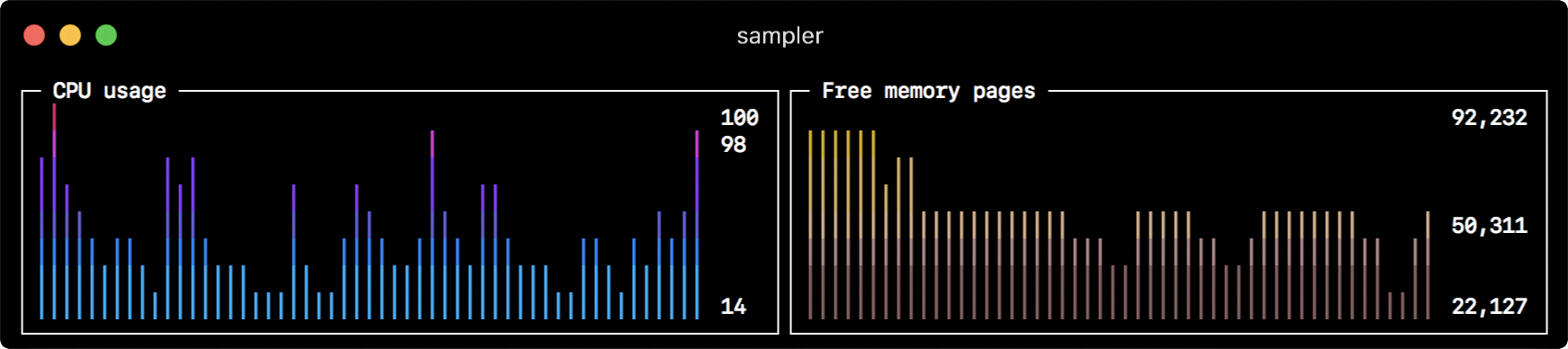
#### Sparkline
|
#### Sparkline
|
||||||
|

|
||||||
```yml
|
```yml
|
||||||
sparklines:
|
sparklines:
|
||||||
- title: CPU usage
|
- title: CPU usage
|
||||||
rate-ms: 200 # sampling rate, default = 1000
|
rate-ms: 200
|
||||||
scale: 0 # number of digits after sample decimal point, default = 1
|
scale: 0
|
||||||
sample: ps -A -o %cpu | awk '{s+=$1} END {print s}'
|
sample: ps -A -o %cpu | awk '{s+=$1} END {print s}'
|
||||||
|
- title: Free memory pages
|
||||||
|
rate-ms: 200
|
||||||
|
scale: 0
|
||||||
|
sample: memory_pressure | grep 'Pages free' | awk '{print $3}'
|
||||||
```
|
```
|
||||||
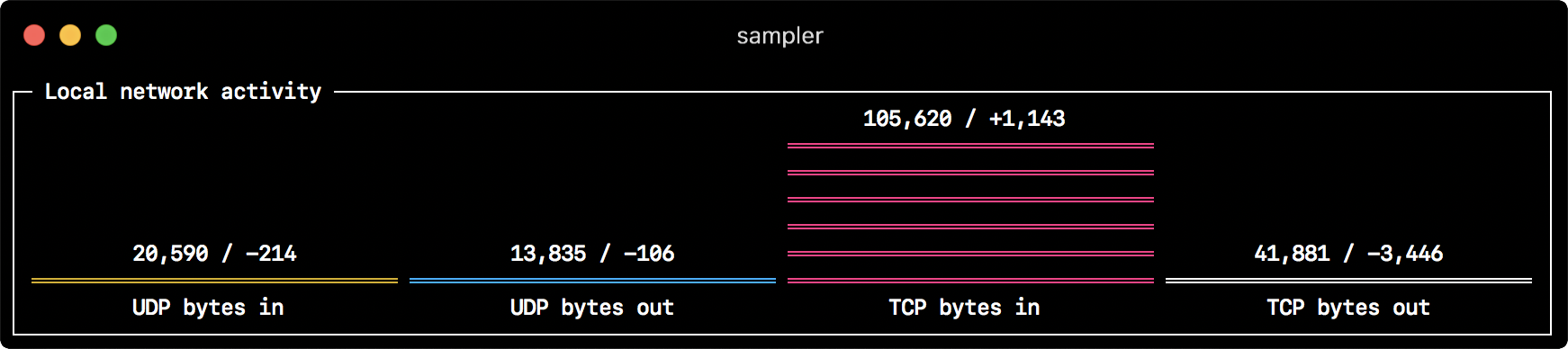
#### Barchart
|
#### Barchart
|
||||||
|

|
||||||
```yml
|
```yml
|
||||||
barcharts:
|
barcharts:
|
||||||
- title: Local network activity
|
- title: Local network activity
|
||||||
|
|
@ -83,20 +90,29 @@ barcharts:
|
||||||
sample: nettop -J bytes_out -l 1 -m tcp | awk '{sum += $4} END {print sum}'
|
sample: nettop -J bytes_out -l 1 -m tcp | awk '{sum += $4} END {print sum}'
|
||||||
```
|
```
|
||||||
#### Gauge
|
#### Gauge
|
||||||
|

|
||||||
```yml
|
```yml
|
||||||
gauges:
|
gauges:
|
||||||
- title: Minute progress
|
- title: Minute progress
|
||||||
rate-ms: 500 # sampling rate, default = 1000
|
rate-ms: 500 # sampling rate, default = 1000
|
||||||
scale: 2 # number of digits after sample decimal point, default = 1
|
scale: 2 # number of digits after sample decimal point, default = 1
|
||||||
color: 39 # 8-bit color number, default one is chosen from a pre-defined palette
|
color: 178 # 8-bit color number, default one is chosen from a pre-defined palette
|
||||||
cur:
|
cur:
|
||||||
sample: date +%S # sample script for current value
|
sample: date +%S # sample script for current value
|
||||||
max:
|
max:
|
||||||
sample: echo 60 # sample script for max value
|
sample: echo 60 # sample script for max value
|
||||||
min:
|
min:
|
||||||
sample: echo 0 # sample script for min value
|
sample: echo 0 # sample script for min value
|
||||||
|
- title: Year progress
|
||||||
|
cur:
|
||||||
|
sample: date +%j
|
||||||
|
max:
|
||||||
|
sample: echo 365
|
||||||
|
min:
|
||||||
|
sample: echo 0
|
||||||
```
|
```
|
||||||
#### Textbox
|
#### Textbox
|
||||||
|

|
||||||
```yml
|
```yml
|
||||||
textboxes:
|
textboxes:
|
||||||
- title: Local weather
|
- title: Local weather
|
||||||
|
|
@ -109,6 +125,7 @@ textboxes:
|
||||||
sample: docker stats --no-stream --format "table {{.Name}}\t{{.CPUPerc}}\t{{.MemUsage}}\t{{.PIDs}}"
|
sample: docker stats --no-stream --format "table {{.Name}}\t{{.CPUPerc}}\t{{.MemUsage}}\t{{.PIDs}}"
|
||||||
```
|
```
|
||||||
#### Asciibox
|
#### Asciibox
|
||||||
|

|
||||||
```yml
|
```yml
|
||||||
asciiboxes:
|
asciiboxes:
|
||||||
- title: UTC time
|
- title: UTC time
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue